網站設計不僅需要美觀和功能齊全,更需要考慮到所有使用者的需求,尤其是有視覺障礙的使用者。色彩對比(Color Contrast)是提升網站無障礙性的重要元素之一。Deque University 的「Color Contrast」規則提供了指引工具,幫助設計師和開發者確保網站內容對所有使用者都能友好呈現。
什麼是色彩對比?
色彩對比是指兩種顏色之間的亮度差異。高對比度的顏色組合能讓文字和其他內容更容易被識別,特別是對於視覺有障礙的使用者。例如,黑色文字配上白色背景是一種高對比的顏色組合,而淺灰色文字配上白色背景則是低對比的顏色組合。
為什麼色彩對比很重要?
- 提升可讀性:高對比度的文字和背景能夠讓更多使用者輕鬆閱讀網站內容,特別是對於有視力問題的使用者。
- 符合法規要求:許多國家和地區對網站無障礙性有嚴格的法規要求,適當的色彩對比能幫助網站符合這些法規。
- 改善使用者體驗:色彩對比度適中的網站不僅能幫助視覺有障礙的使用者,同時也能提升所有使用者的體驗,讓網站看起來更專業和易於使用。
- 改善PageSpeed Insights 無障礙功能:若PageSpeed Insights出現「背景和前景顏色沒有足夠的對比度」,透過該檢測工具可以輕鬆的測試出符合規則的色彩。
Deque University 的色彩對比規則
Deque University 提供的色彩對比規則詳細列出了如何評估和改善網站的色彩對比。這些規則基於 WCAG(Web Content Accessibility Guidelines)標準,確保網站對所有使用者都具備高可訪問性。以下是一些關鍵點:
- 最低對比度要求:正常文字的最低對比度應為 4.5:1,大文字(18pt 或 14pt 粗體)的最低對比度應為 3:1。
- 例外情況:裝飾性的文字、品牌標誌等非功能性文字可以不遵守最低對比度要求,但建議依然保持適當對比度以提升整體可讀性。
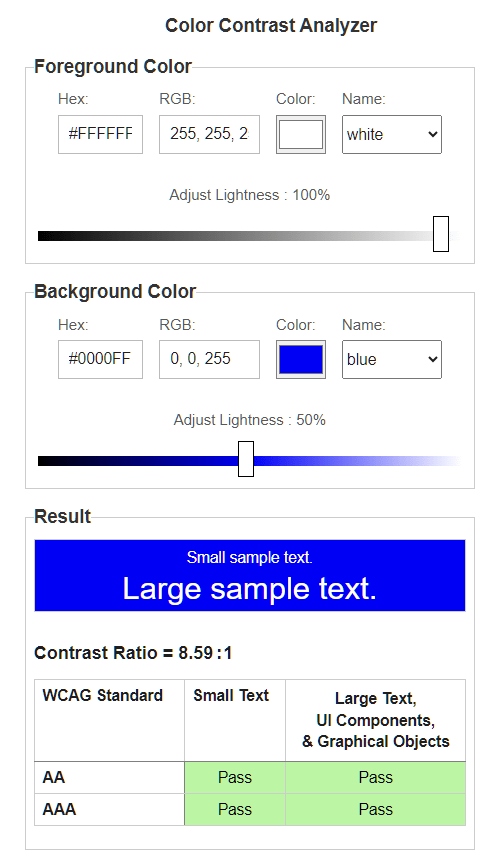
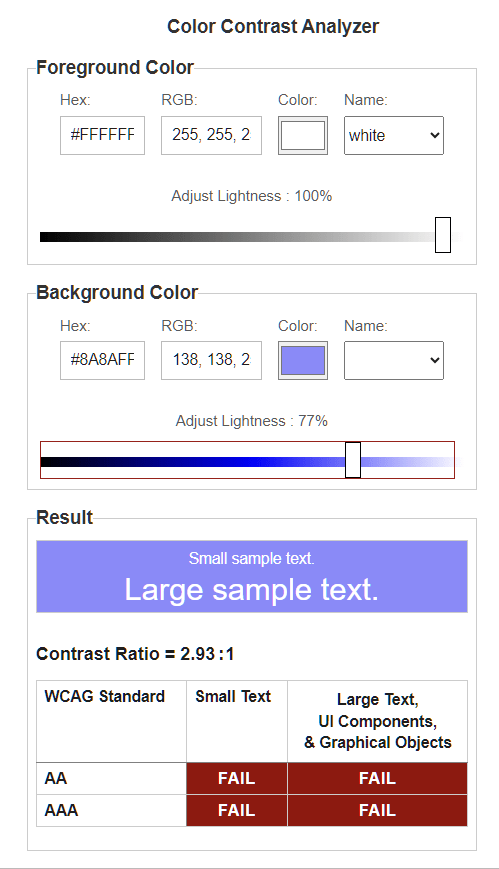
- 測試工具:Deque 提供了多種工具來測試和校正網站的色彩對比,幫助設計師和開發者輕鬆確保符合標準。
如何開始改善色彩對比?
- 使用測試工具:利用 Deque 提供的分析工具來檢查網站的色彩對比度,識別出需要改善的部分。
- 調整顏色:根據測試結果,調整文字和背景的顏色以達到推薦的對比度標準。
- 持續測試:在每次網站更新或改版時,定期測試色彩對比度,確保新的內容也符合無障礙標準。


當對比度足夠時就會顯示 Pass,若不足夠時則顯示 ALIL。
提升網站的色彩對比度不僅能幫助視覺有障礙的使用者,更能提升整體使用者體驗。